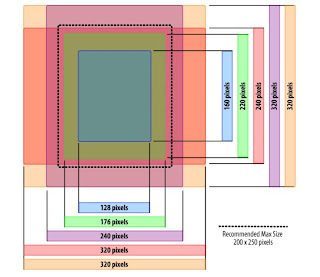
Assim como mostra a imagem, existe uma variedade muito grande de tamanhos de tela entre os aparelhos. Não é tão simples quando escolher o tamanho indicado pela linha pontilhada sempre, uma vez que fazendo isso dois tamanhos de tela ficariam inviáveis no seu layout.
A resposta correta para o tamanho a ser usado é um duro jogo entre a qualidade da experiência do usuário e a quantidade de dispositivos suportados. Esse é um jogo difícil de ser jogado e depende muito mais da estratégia do seu negocio do que qualquer outra coisa.
Para entender melhor esse jogo eu recomendo fortemente que você leia o livro do Brian Fling, ele é muito esclarecedor nesse ponto e foi de onde saiu a imagem (ou não).
Escolher o tamanho correto da tela e a orientação (horizontal / vertical) não resolve muita coisa no seu projeto, acredite, mas é um bom ponto de partida para por a mão na massa. Desenvolver aplicações web para celular é bem diferente de desenvolver para desktop. No meu próximo post tentarei abordaras questões de layout e distinções de layout para desktop e moveis.
[Mobile Design & Development]